
Facebook Login Widget (PRO)
This is a Social Login plugin. It supports login with Facebook, Google, Twitter, LinkedIn, Amazon and Instagram accounts. This plugin also support default WordPress user login. Login with Microsoft and Yahoo accounts are also supported using Addon. The interface and setup of this plugin is very simple. The Setup instructions are provided below. This plugin now comes with 2 FREE Addons Content Restrict Add-on and AP Email Template Add-on.
If you need support please Email us at [email protected]
All updates & support available for 1 year. Current Plugin (Version 5.7.7)


Shortcodes & Features
Use this [fb_login_pro title="Login"] shortcode in your page or post if you don't want to use this plugin as widget. ( "title" is optional ).
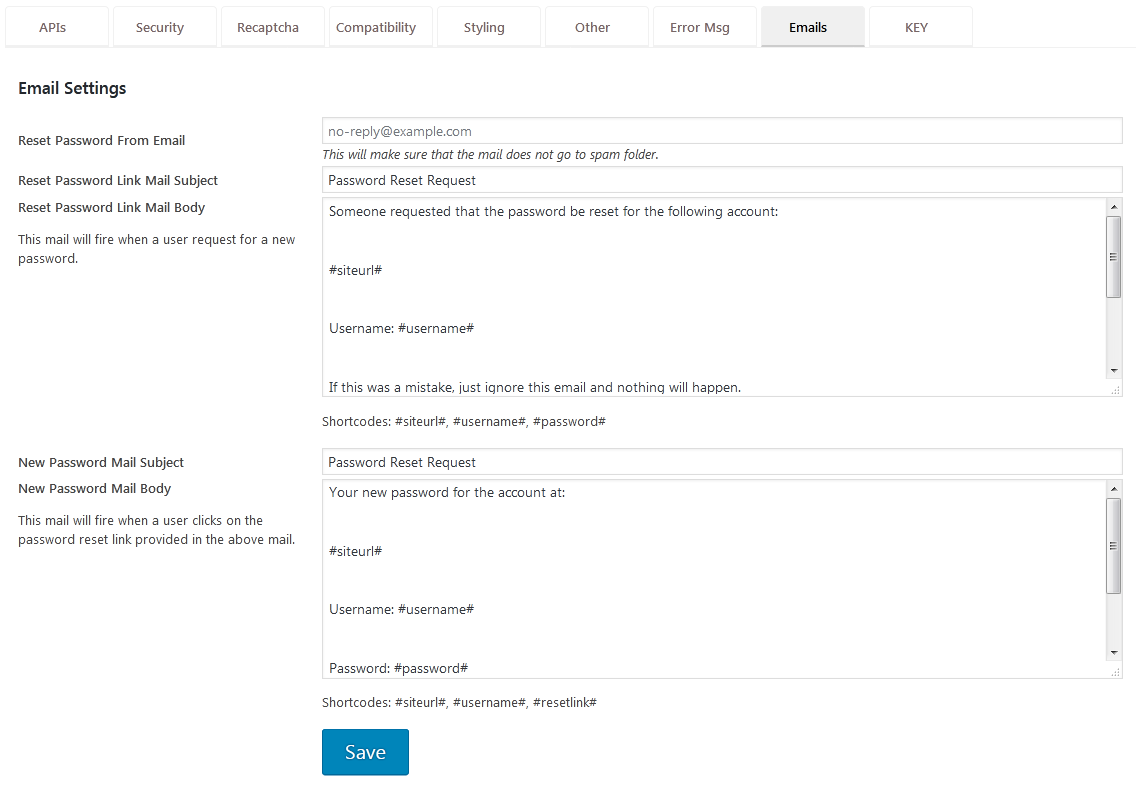
Use this [forgot_password title="Forgot Password?"] shortcode in your page or post to display forgot password form. ( "title" is optional ). Users will be able to Reset their password in case they don't remember their password. New password will be E-mailed to user's email address.
Set Facebook Profile image as Avatar.
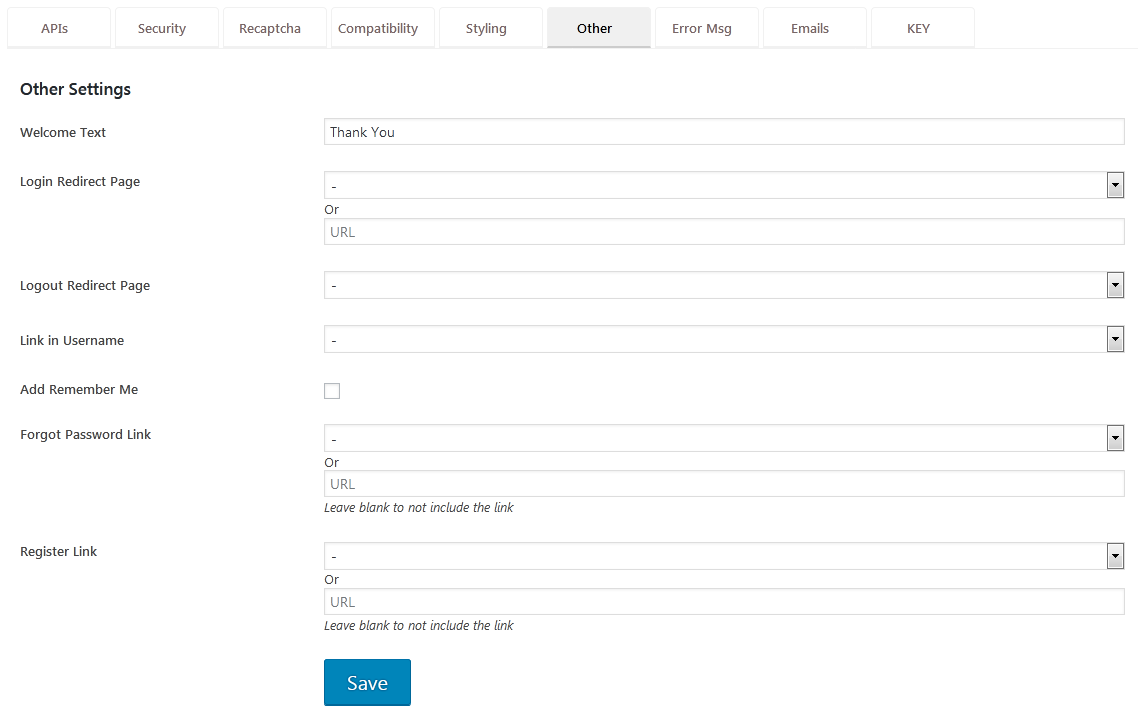
Users can be redirected to a specific page after successfull login. This after login redirection page can be selected form plugin settings section. If no page is selected then users will stay on the same page.
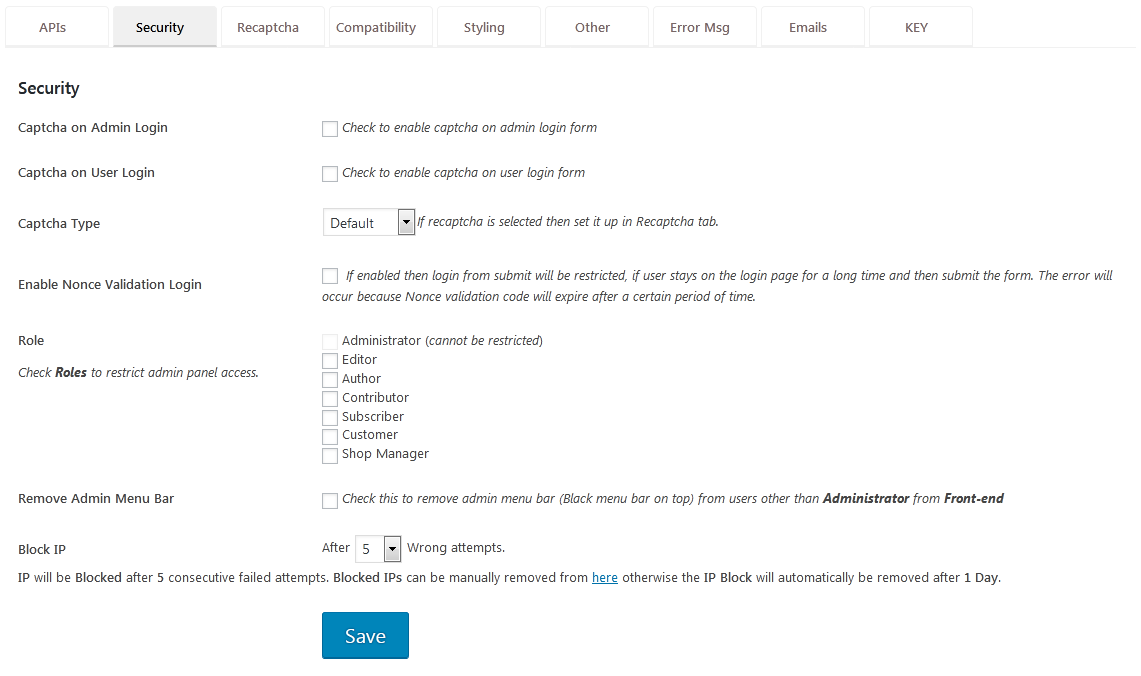
Admin panel access can be Restricted by user Role. You can Disable Admin Panel Access from specific user types. For example you can restrict Admin Panel access for "Subscriber" and "Contributor" from your site. If you have Custom user Roles then that Role too can be restricted.
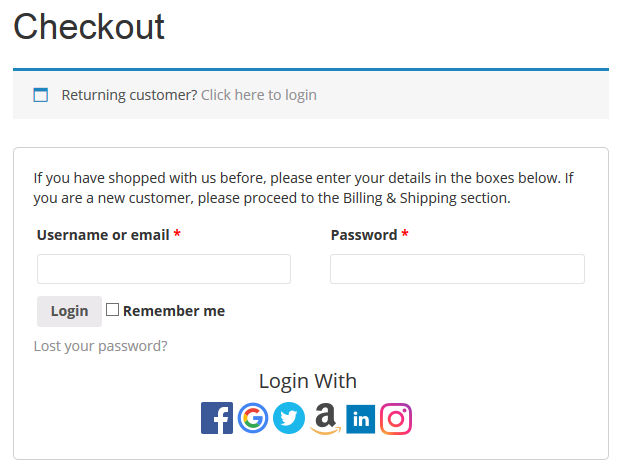
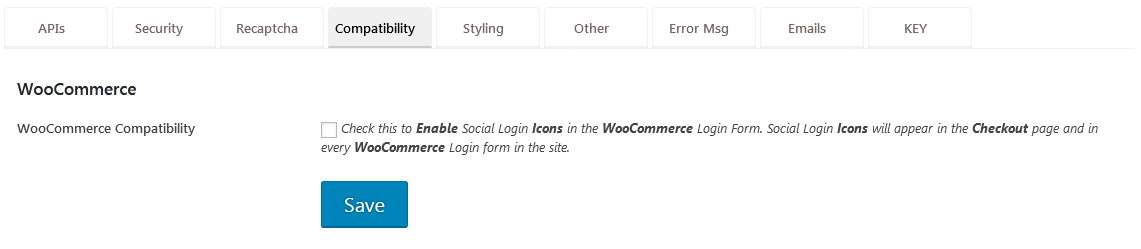
Plugin is compatible with WooCommerce. Social Login Icons will appear at the bottom of the WooCommerce login form.
User's Name will be used as the Display Name in the login widget after successful login.
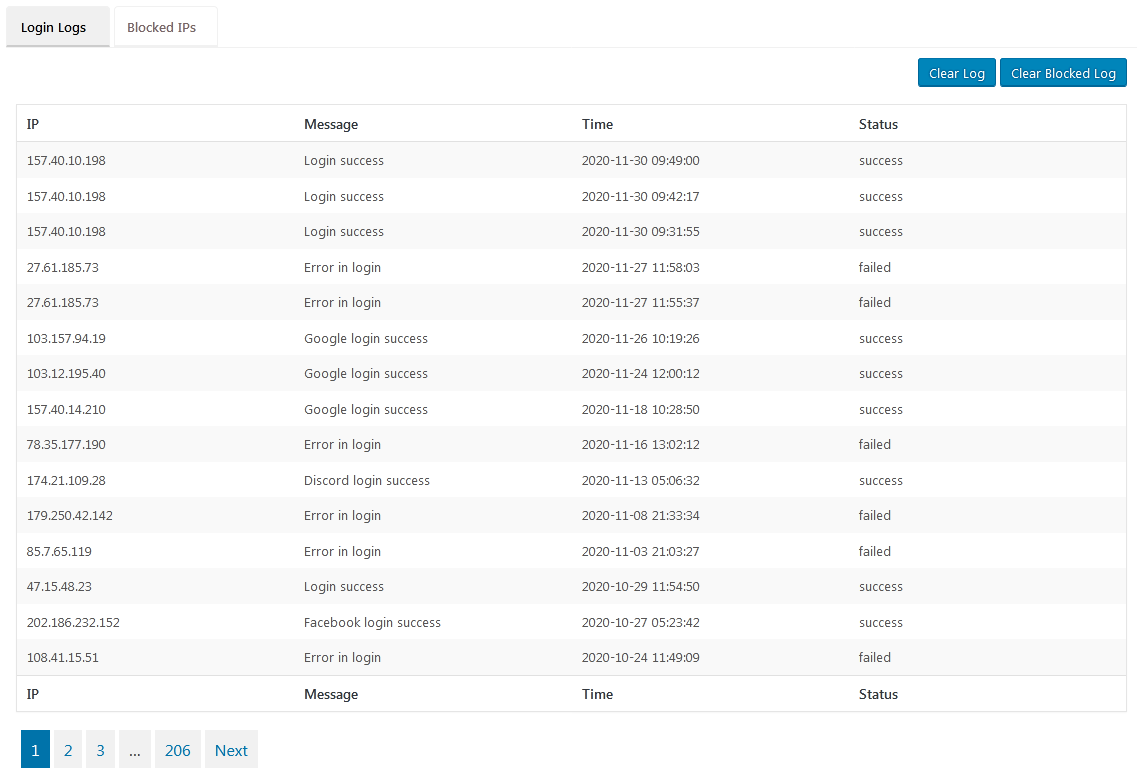
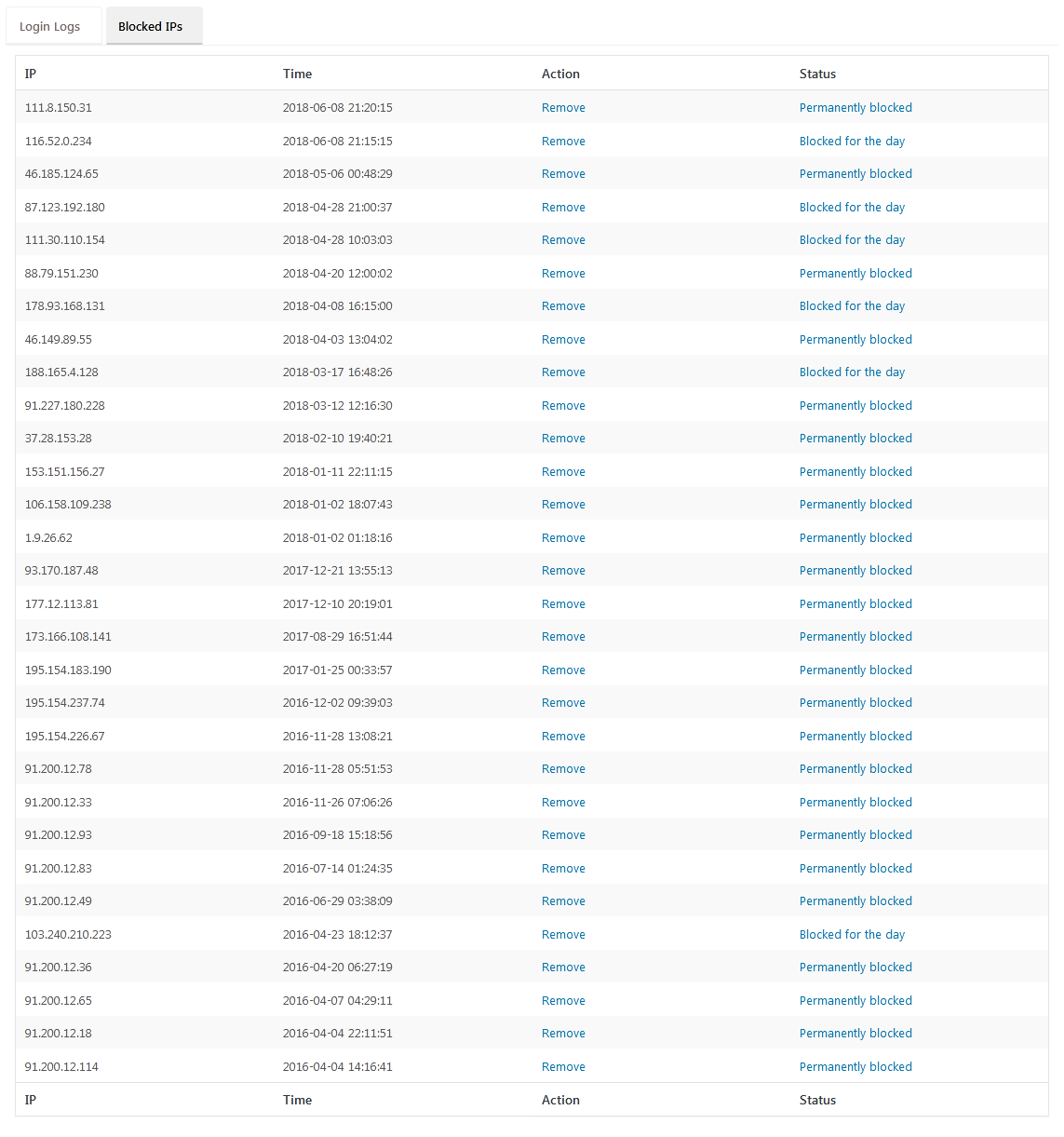
IP will be blocked for a day after 5 Wrong login attempts. This will ensure your site's security. Blocked IPs can be removed manually from plugin settings page.
IPs can be blocked Permanently. Users from blocked IPs will not be able to login to the site.
Compatible with WordPress Multisite Installation.
Compatible with WPML plugin.
Content Restrict Add-on ( FREE )
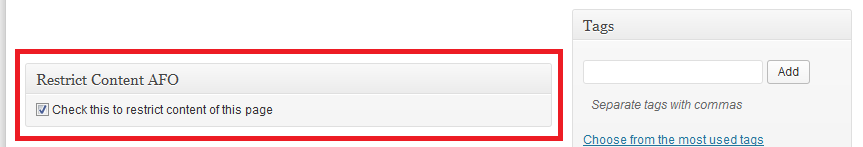
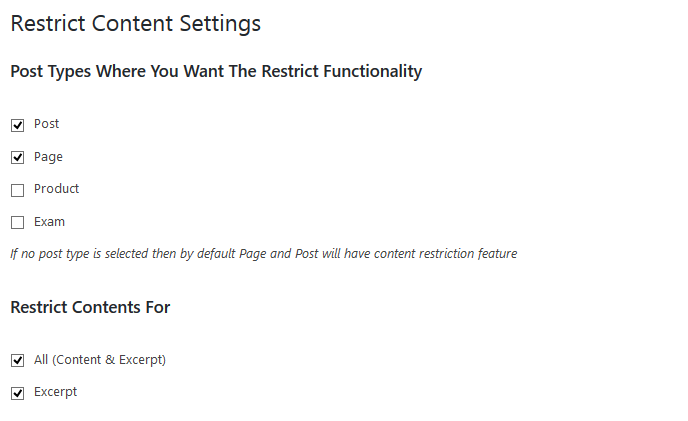
This plugin now comes with this FREE Addon. Restrict selected content of wordpress pages, posts, custom post types from visitors. Full page contents or partial contents can be restricted. Only logged in users are able to view the content.
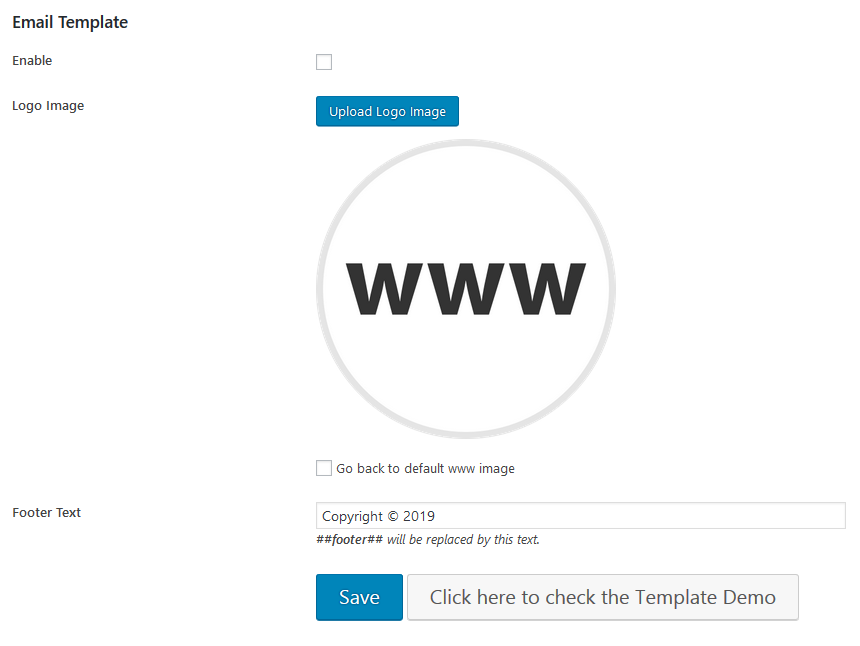
AP Email Template Add-on ( FREE )
This is an Email Template addon plugin for PRO plugins available at aviplugins.com. This will allow you to customize Email Template easily, make your emails look more professional. This Add-on is FREE to download. Once you purchase Facebook Login Widget (PRO) you will get a plugin KEY. Please use that KEY to download this Add-on.
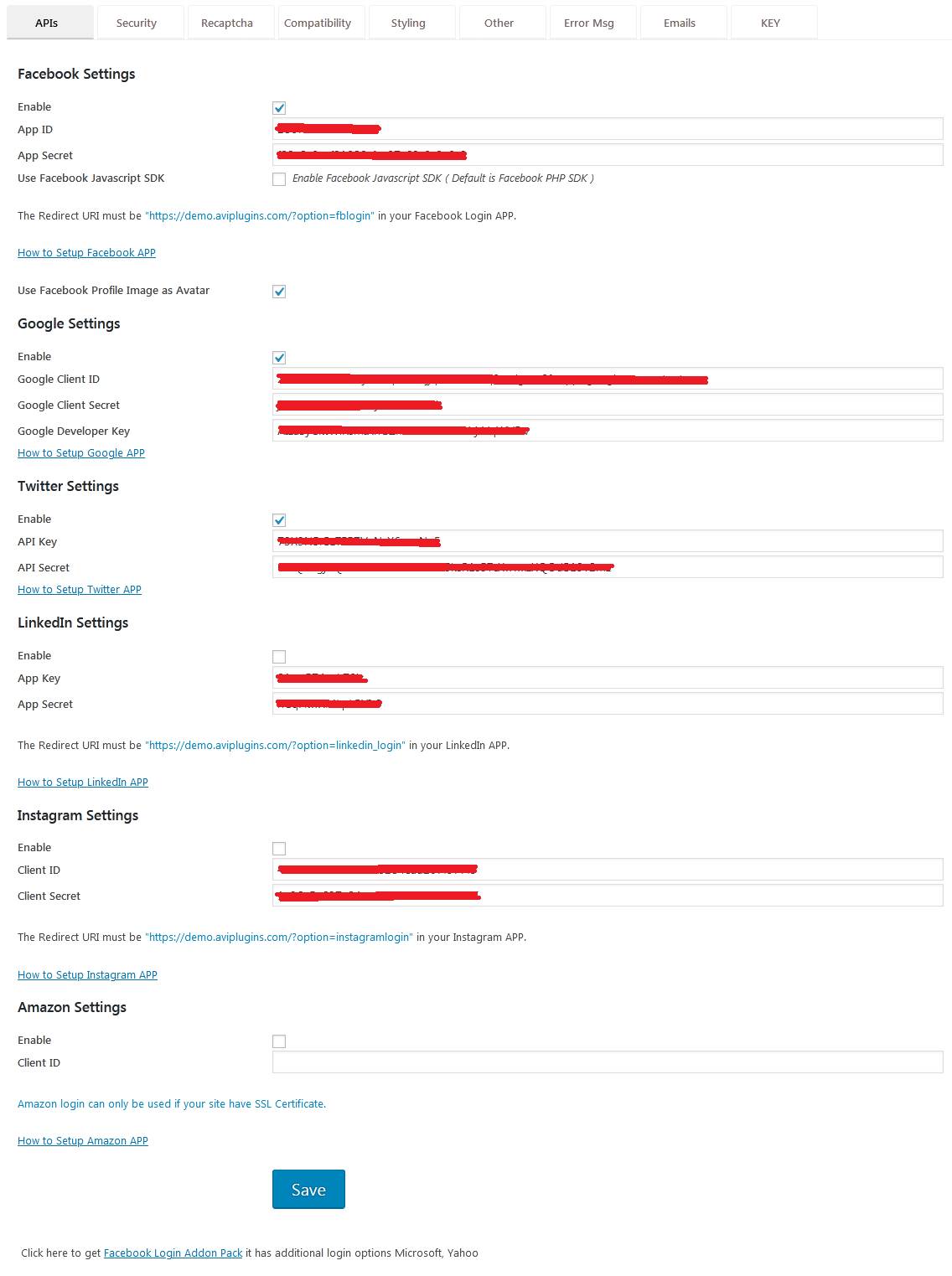
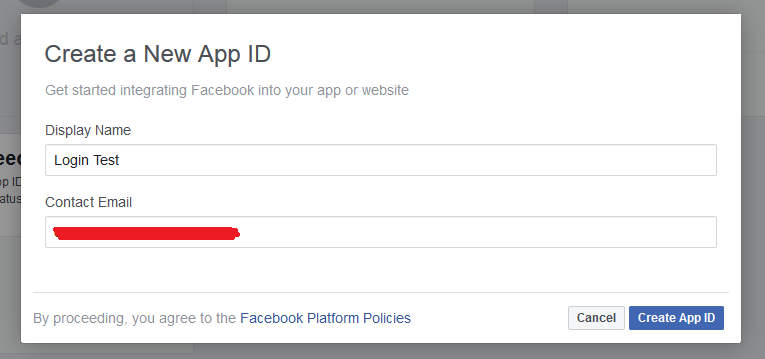
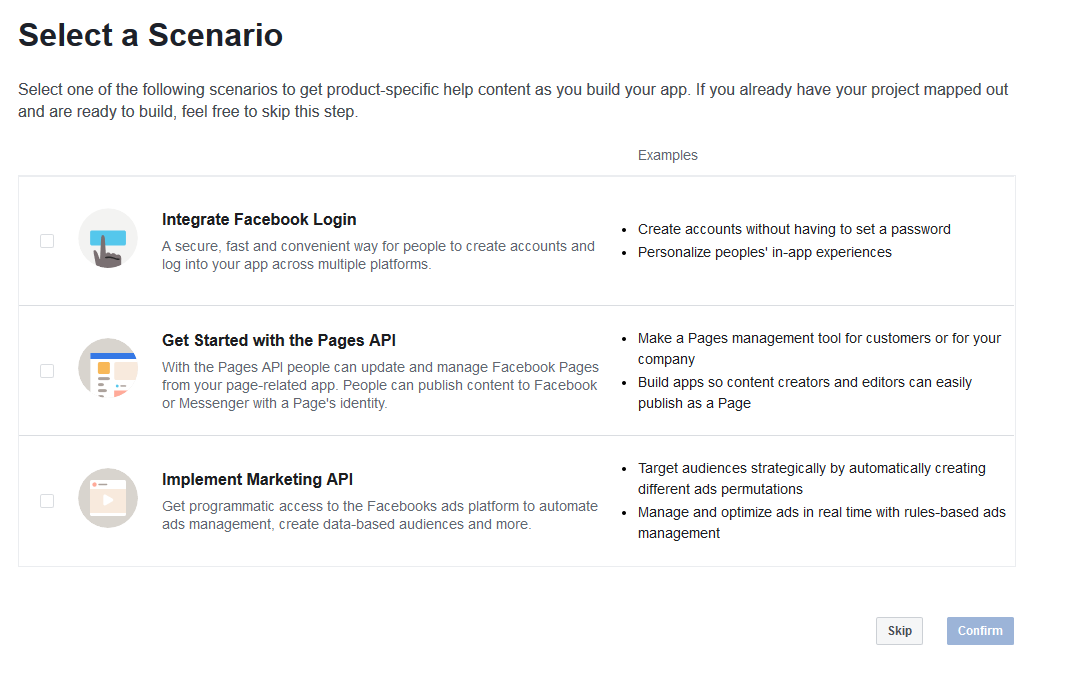
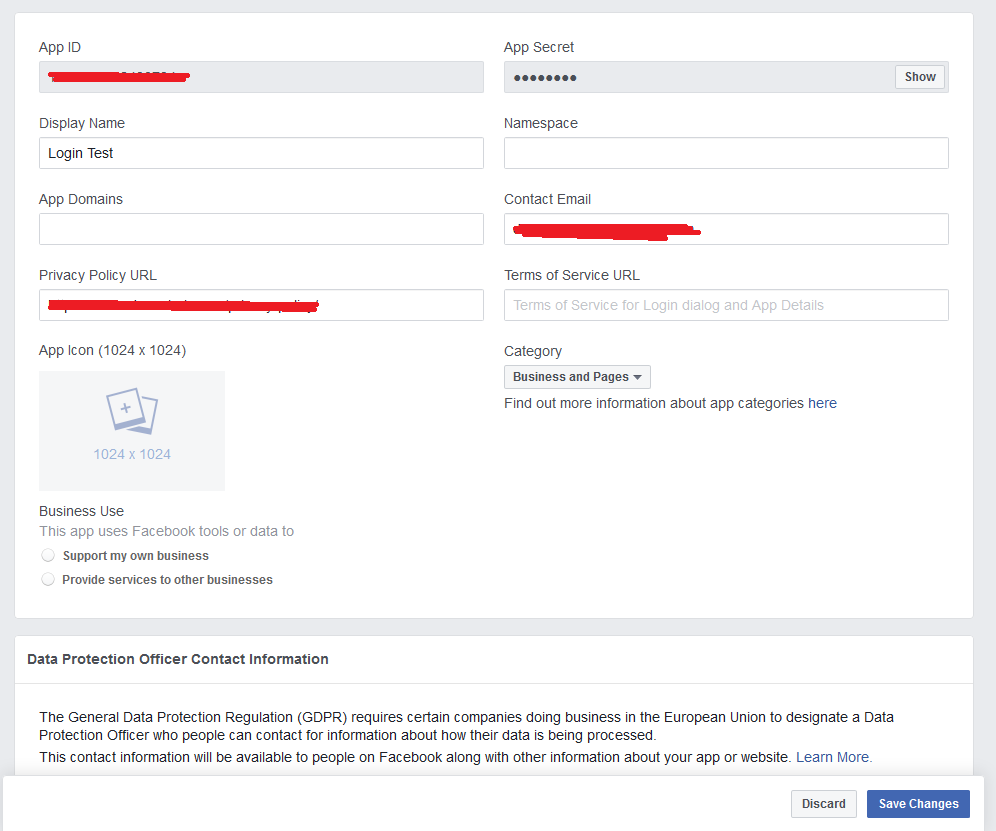
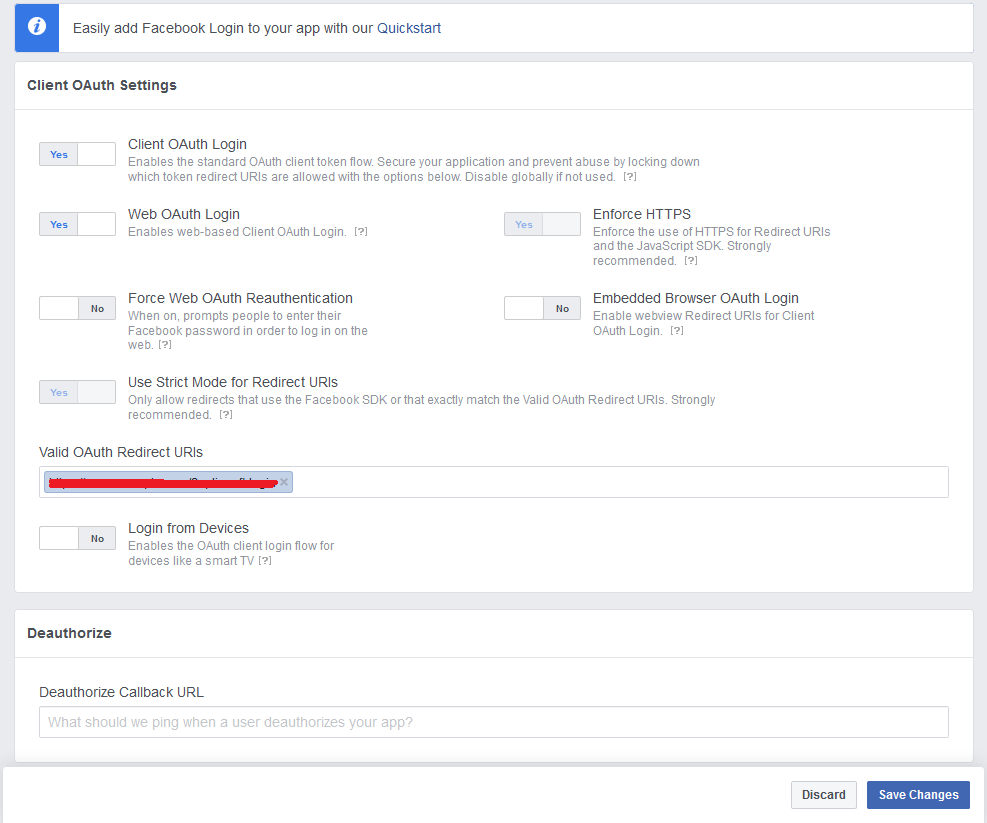
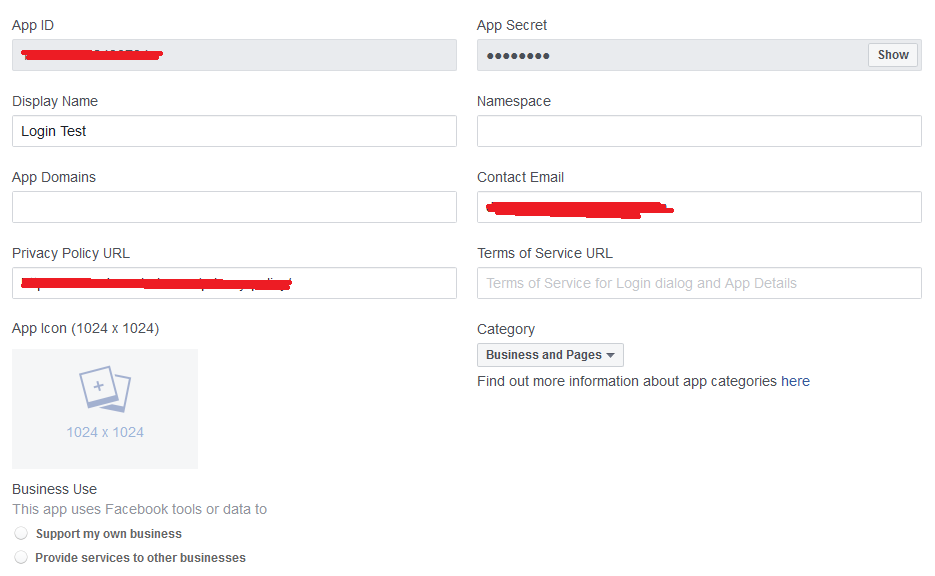
Facebook API Settings
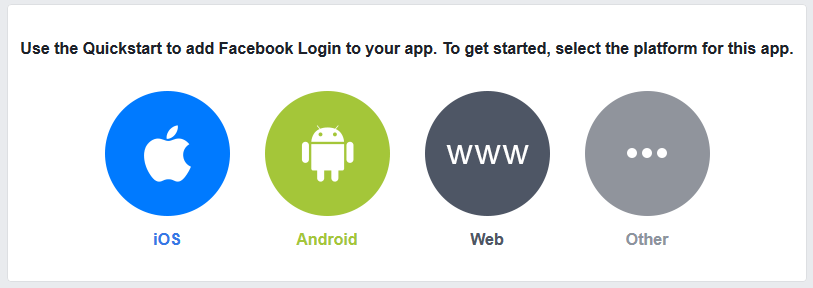
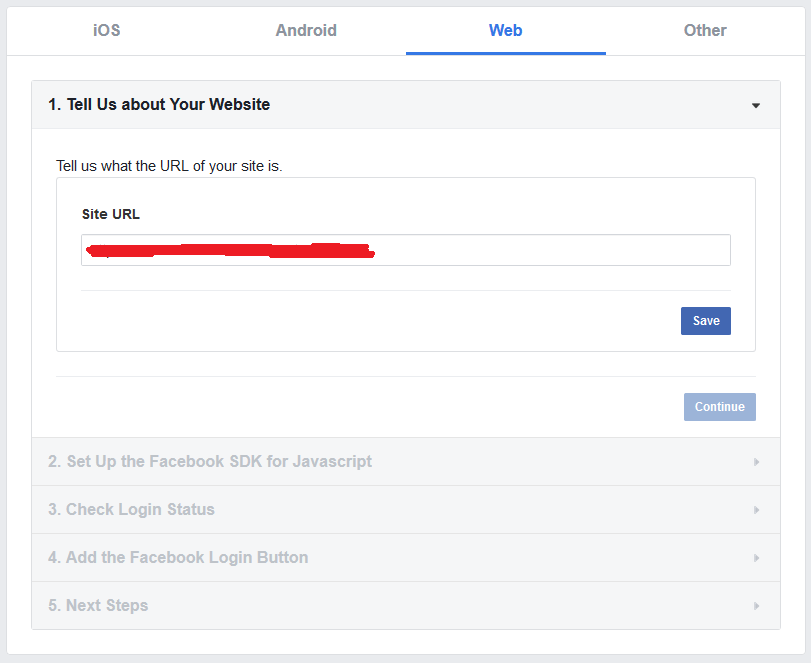
To enable facebook login you will have to create a new facebook API application. The steps are easy. A details explanation of how to create your facebook application and how to get facebook App ID, App Scecret are provided below. Plase follow the instructions carefully.
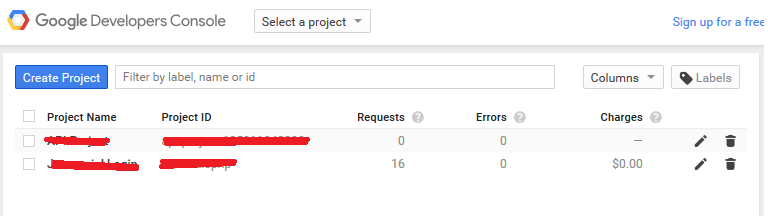
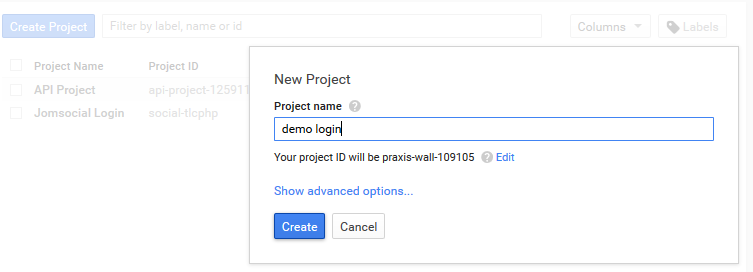
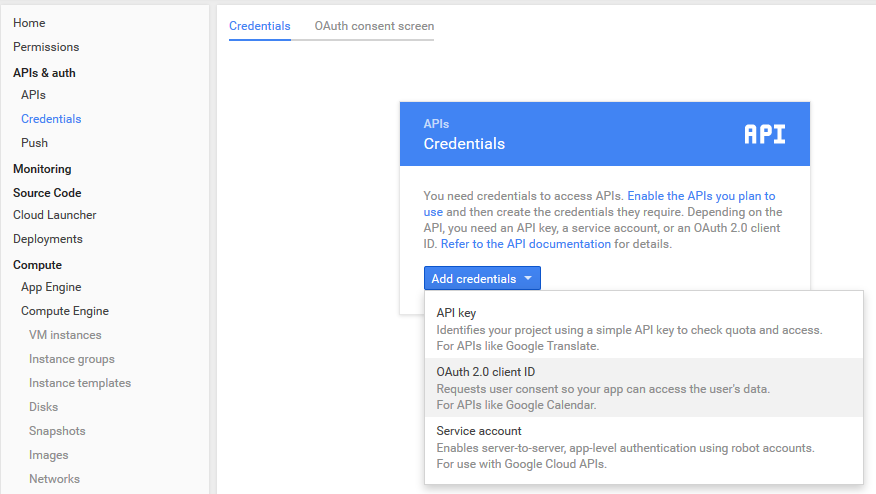
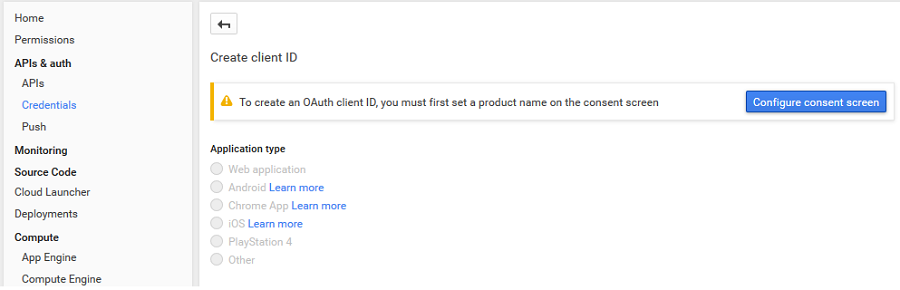
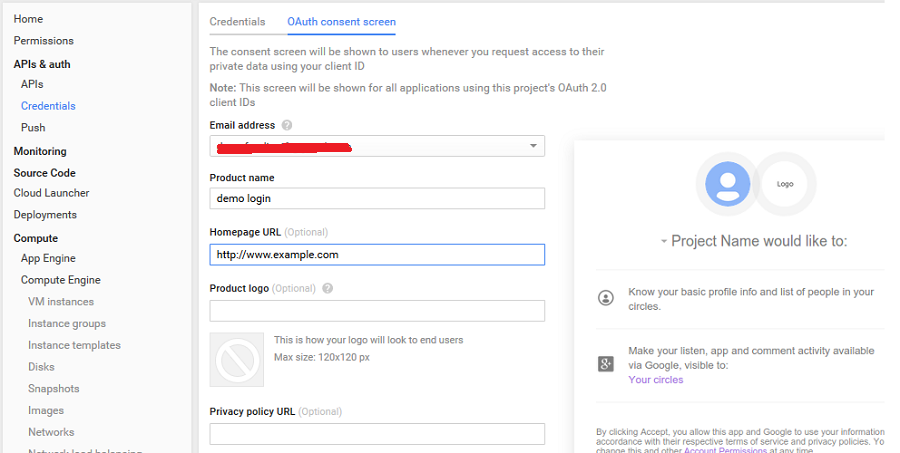
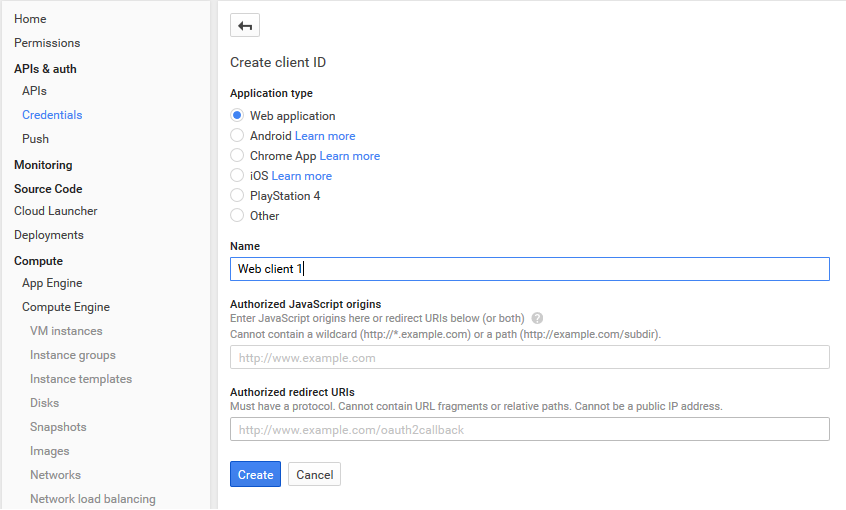
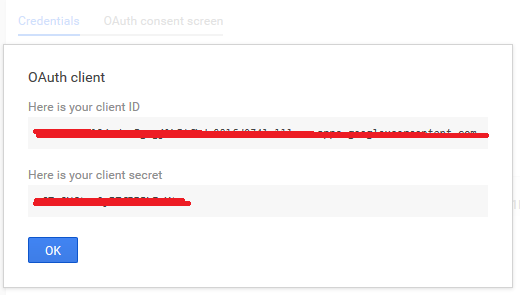
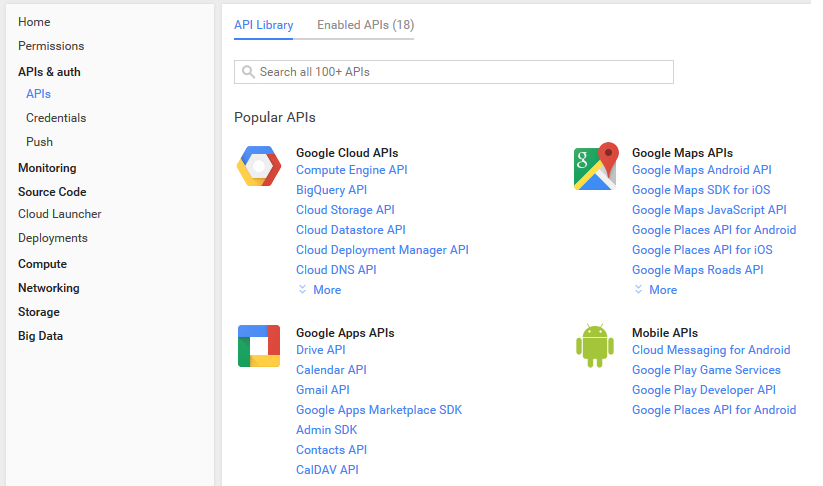
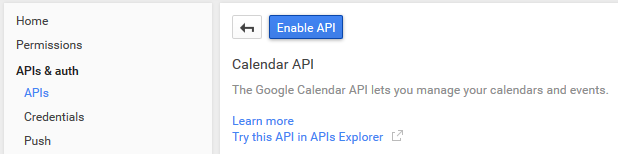
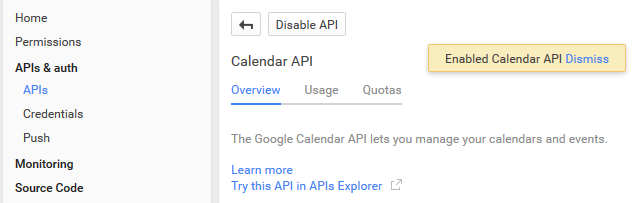
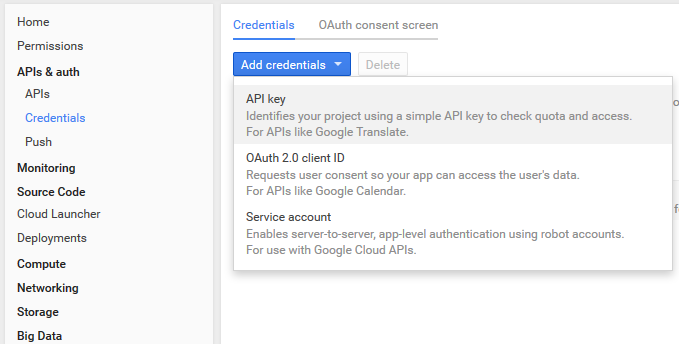
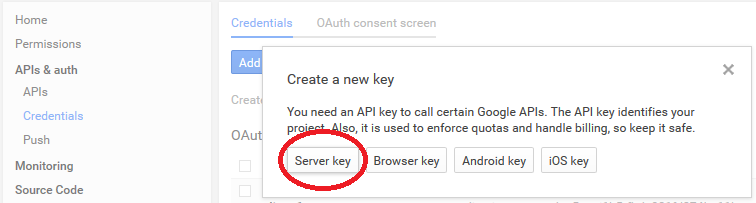
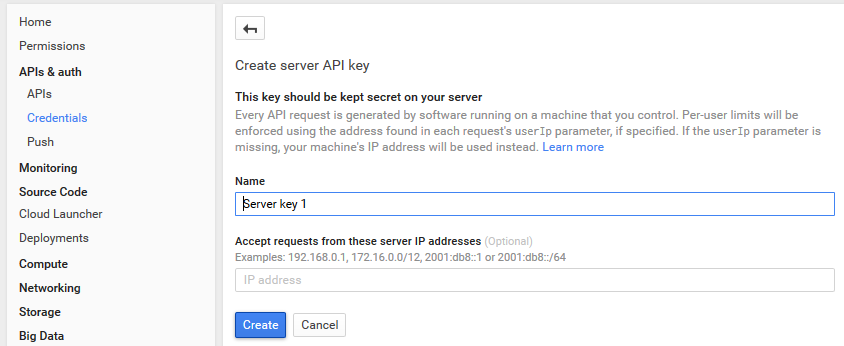
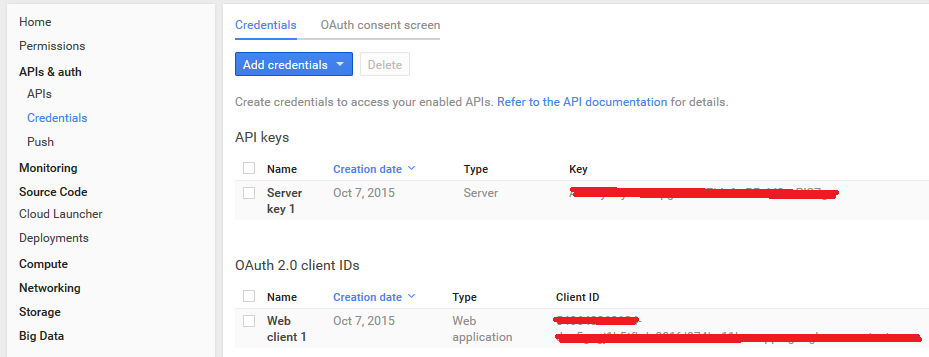
Google API Settings
To enable login with your google account's username & password you will have to create a new Google API. The steps are not that hard. A details explanation of how to create your Google API and how to get required keys to get your Google login working are provided below. Plase follow the instructions carefully.
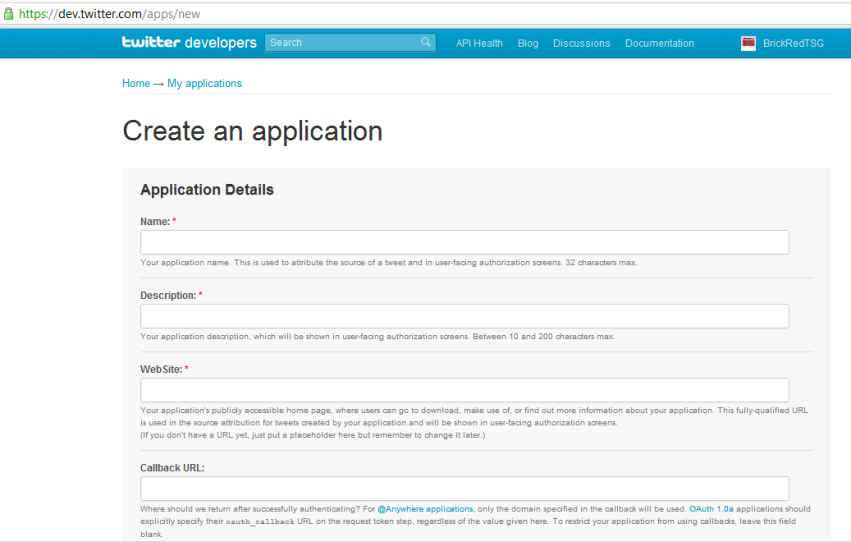
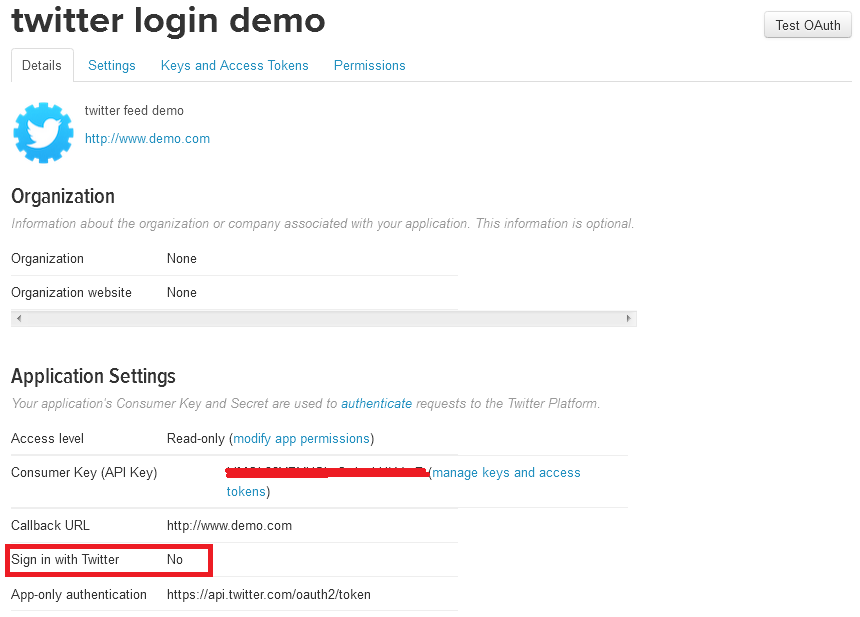
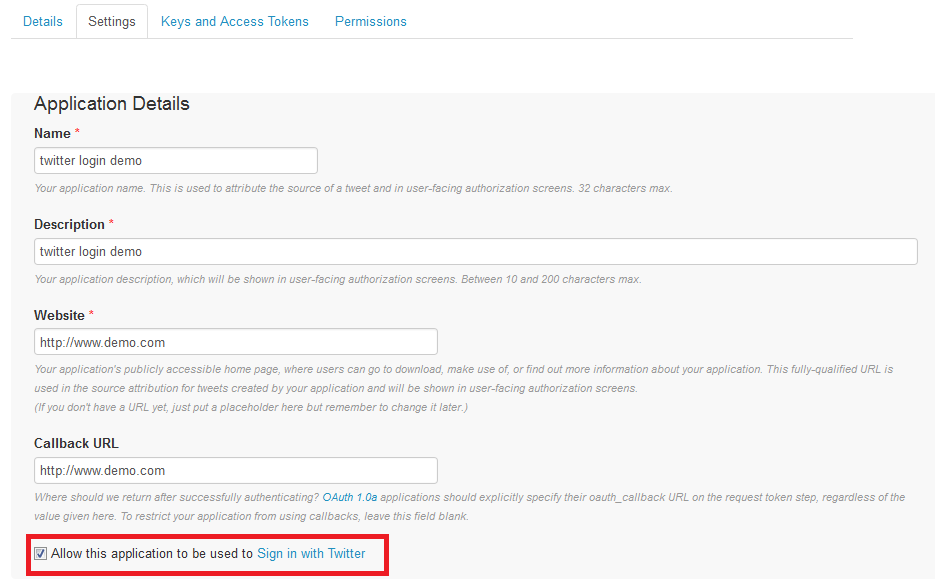
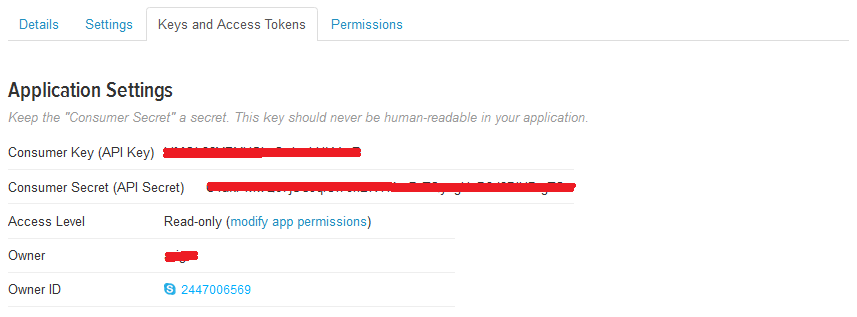
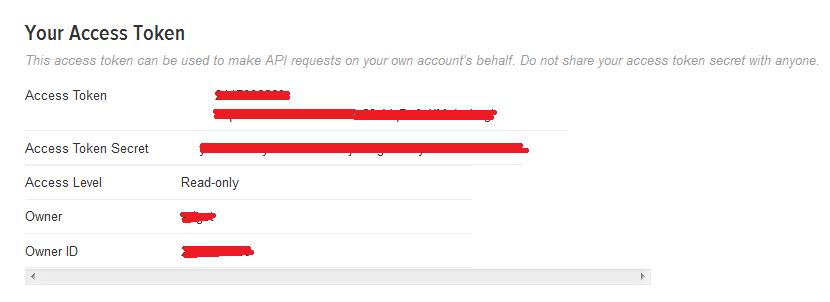
Twitter API Settings
To enable login with your Twitter account's username & password you will have to create a new Twitter App API. The steps are easy. A details explanation of how to create your Twitter Application API and how to get required keys to get your twitter login working are provided below. Plase follow the instructions carefully.
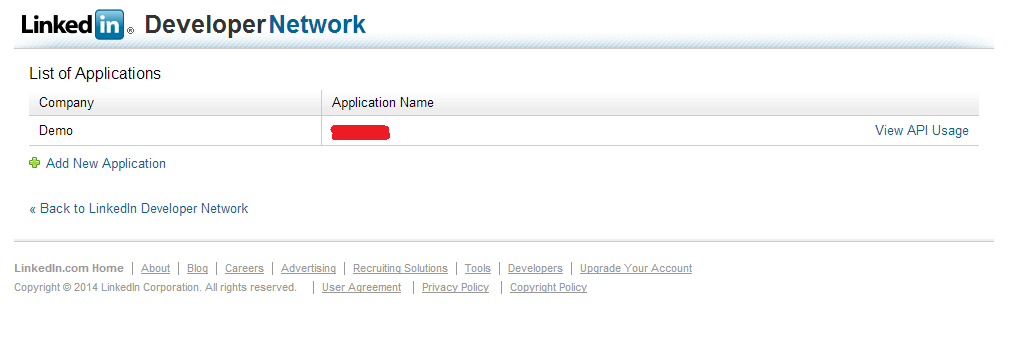
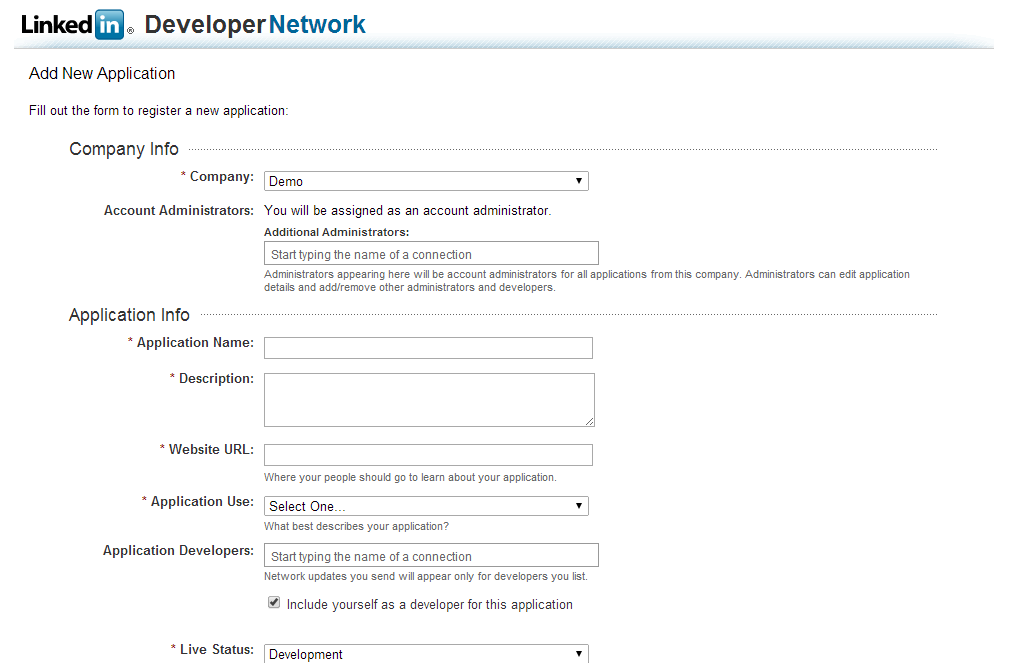
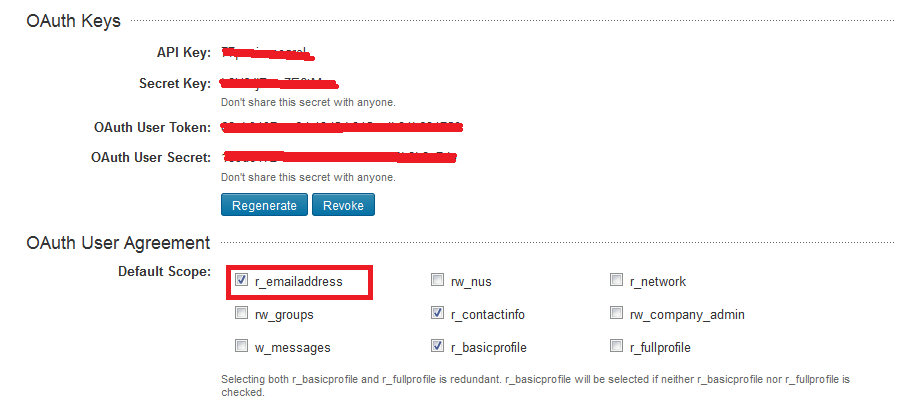
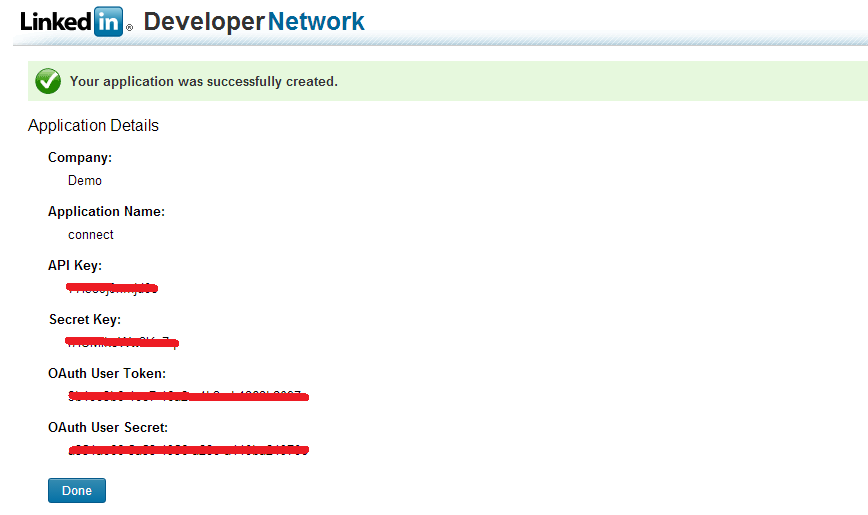
LinkedIn API Settings
To enable login with LinkedIn account's username & password you will have to create a new LinkedIn App API. The steps are easy. A details explanation of how to create your Linkedin Application API and how to get required keys to get your LinkedIn login working are provided below. Plase follow the instructions carefully.
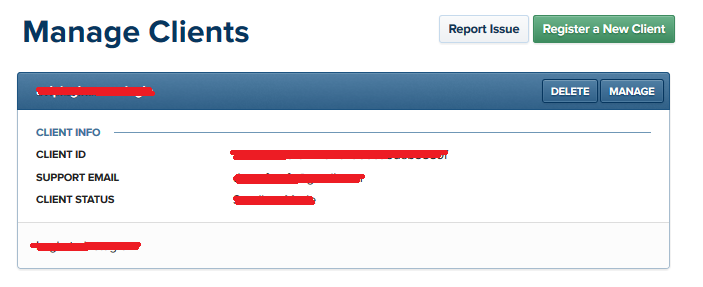
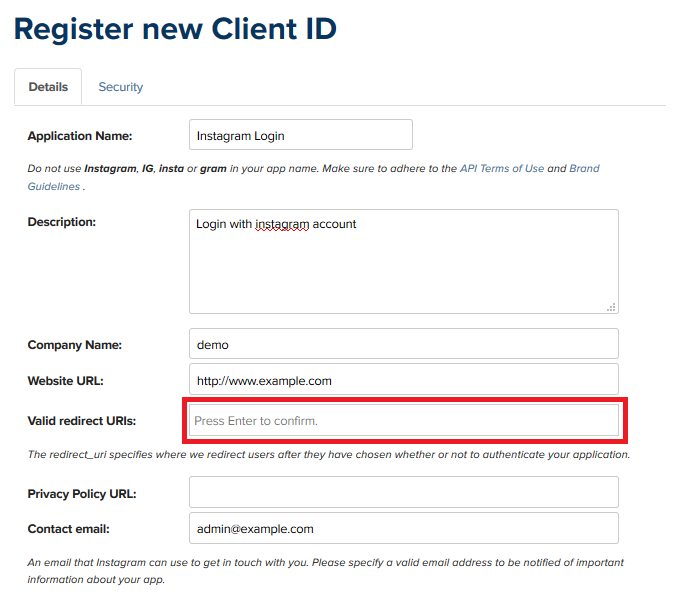
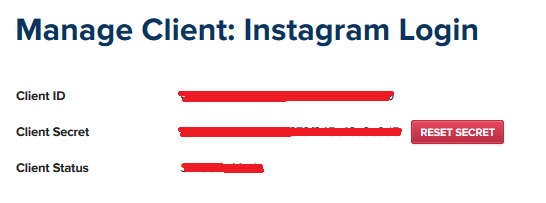
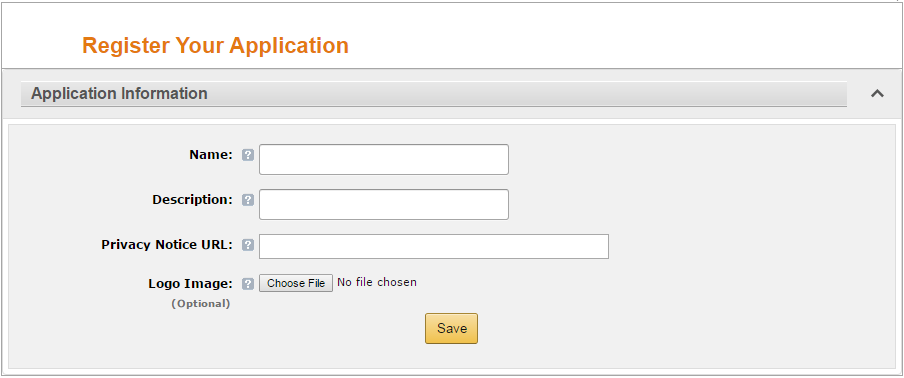
Instagram API Settings
To enable login with Instagram account's username & password you will have to create a new Instagram App API. The steps are easy. A details explanation of how to create your Instagram Application API and how to get required keys to get your Instagram login working are provided below. Plase follow the instructions carefully.
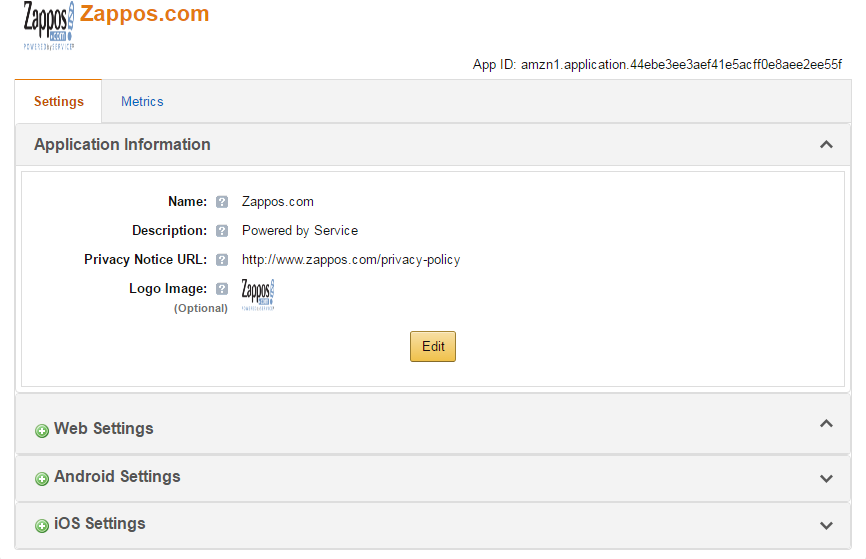
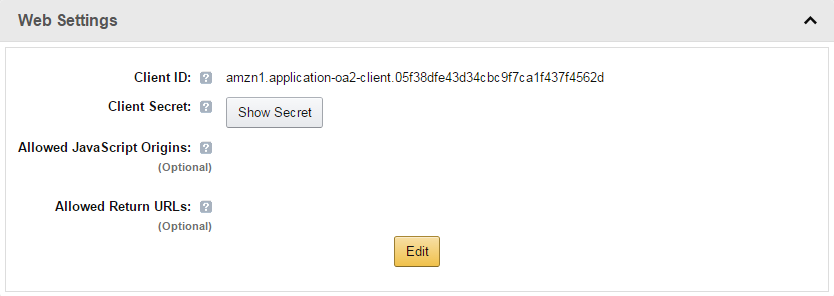
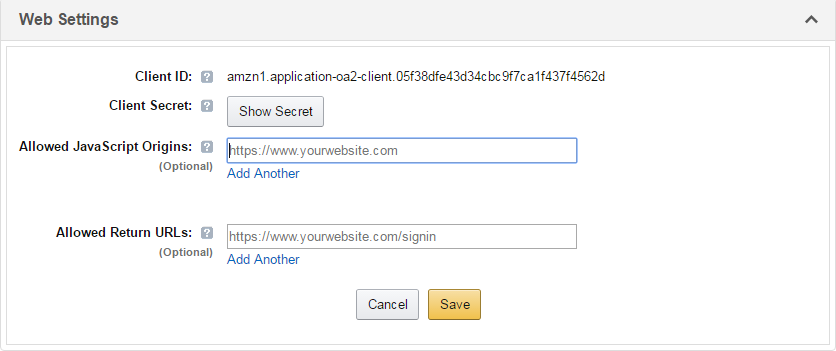
Amazon API Settings
To enable login with your Amazon account's username & password you will have to create a new Amazon App API. The steps are easy. A details explanation of how to create your Amazon Application API and how to get required Client ID to get your Amazon login working are provided below. Please follow the instructions carefully.

Facebook Login Addon Pack
This is an Addon plugin for Facebook Login Widget (PRO). Currently supported login providers for this addon are Microsoft Live, Yahoo, Line, Mixer & Meetup Account. This plugin will not work individually it requires Facebook Login Widget (PRO) to be installed and activated in the site. After activation additional login provider icons will be available with other social logins icons.
In every occasion when you create application API for the plugin and you need to enter a website address. (You will have to enter website address for each application no matter its Facebook, Google, Twitter or LinkedIn API )
Please make sure you enter your live site url where you are installing the plugin. Each application can work with only one url.
For example if your site is http://www.example.com then Please enter http://www.example.com/ (With trailing slash)
Otherwise the plugin may not work properly.
Facebook Login Widget (PRO) is a multilingual plugin. To use this plugin in your native language you have to translate the plugin text in your language. Please click here for a sample fb-login-widget-pro.pot file. Once the translation is done please mail the translated file to [email protected] and we will convert that file and mail you back with the translated .PO & .MO file, which you have to put in the languages directory inside the plugin. This way we will be able to include the language file in next version update.
License and AgreementPlease read the plugin license